cssfilter, 什么是 CSS Filter?
CSS滤镜(Filter)是CSS3中引入的一个强大功能,它允许开发者在浏览器端对元素的渲染结果进行实时图像处理,添加各种视觉效果。以下是关于CSS滤镜的详细信息:
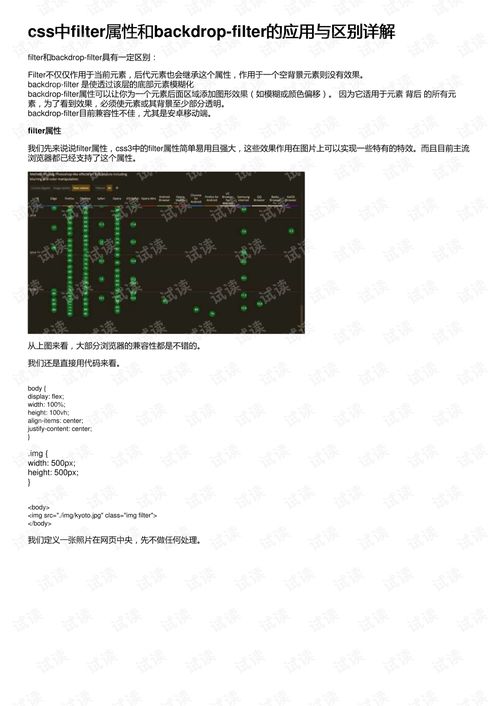
CSS滤镜概述CSS滤镜属性定义了元素的视觉效果,如模糊、饱和度、阴影等。滤镜通常用于调整图像、背景和边框的渲染。CSS滤镜可以应用于图片、背景图、视频等视觉内容,甚至可以直接作用于非替换元素(如`div`、`span`等)。
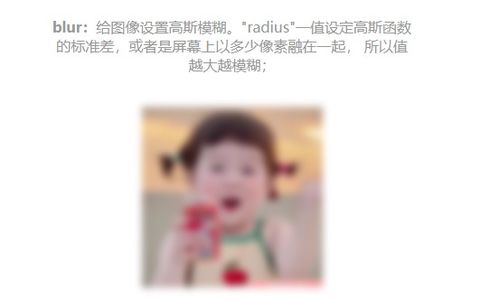
常用滤镜函数CSS滤镜包含多种预定义的函数,可以实现不同的视觉效果: `blur`: 模糊图像。 `brightness`: 调整图像的亮度。 `contrast`: 调整图像的对比度。 `grayscale`: 将图像转换为灰度。 `sepia`: 将图像转换为深褐色。 `saturate`: 调整图像的饱和度。 `invert`: 反转图像的颜色。 `opacity`: 调整图像的透明度。 `dropshadow`: 为图像添加阴影效果。
语法CSS滤镜的基本语法如下:```cssfilter: | none;```其中 `` 是滤镜函数,`none` 表示无滤镜效果。例如:```cssfilter: blur brightness;```这表示元素将应用5像素的模糊效果和80%的亮度。
/ 灰度效果 /filter: grayscale;
/ 饱和度效果 /filter: saturate;
/ 阴影效果 /filter: dropshadowqwe2;```
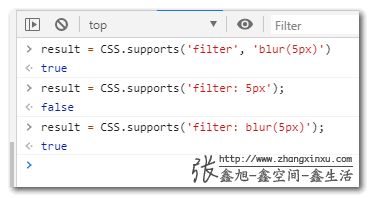
浏览器支持CSS滤镜是CSS3的一部分,一些老式浏览器可能不支持所有滤镜效果。在应用滤镜时,建议检查目标浏览器的兼容性。
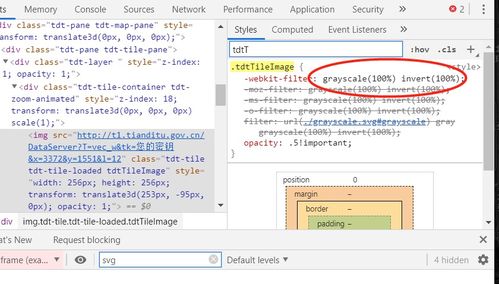
高级用法CSS滤镜还可以与其他CSS属性结合使用,例如: 使用 `backdropfilter` 为背景添加滤镜效果。 通过SVG滤镜实现更复杂的视觉效果。
CSS Filter:打造视觉效果的魔法工具
在网页设计中,CSS Filter 是一种强大的工具,它允许开发者通过简单的代码实现丰富的视觉效果。从模糊到色彩调整,再到像素化,CSS Filter 可以让网页变得更加生动有趣。本文将深入探讨 CSS Filter 的使用方法、效果以及在实际项目中的应用。
什么是 CSS Filter?

定义

CSS Filter 是一种 CSS 属性,它允许开发者对元素进行视觉上的处理,如调整颜色、模糊、亮度等。这个属性在 CSS3 中被引入,为网页设计提供了更多的可能性。
语法

CSS Filter 的基本语法如下:
```css
element {
filter: filter-name(filter-arguments);
其中,`filter-name` 是一个预定义的过滤器名称,如 `blur()`、`brightness()` 等,而 `filter-arguments` 是过滤器的参数,用于调整过滤器的效果。
CSS Filter 的常用过滤器

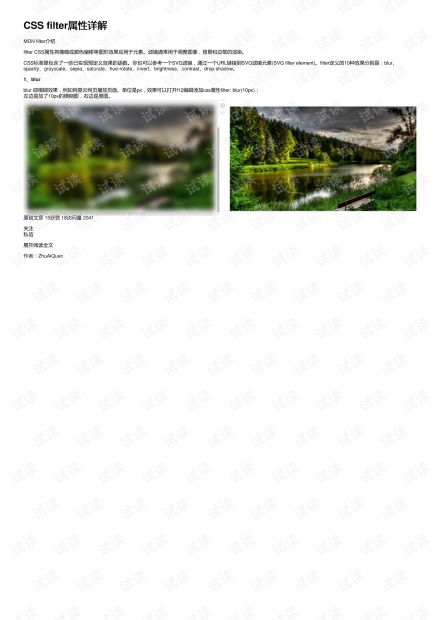
模糊(Blur)

模糊过滤器可以创建一个模糊效果,使元素看起来像被蒙上了一层薄纱。以下是一个模糊效果的示例:
```css
img {
filter: blur(5px);
亮度(Brightness)

亮度过滤器可以调整元素的亮度。以下是一个增加亮度的示例:
```css
img {
filter: brightness(150%);
对比度(Contrast)

对比度过滤器可以调整元素的对比度,使图像更加清晰或更加暗淡。以下是一个增加对比度的示例:
```css
img {
filter: contrast(200%);
饱和度(Saturate)

饱和度过滤器可以调整元素的色彩饱和度。以下是一个增加饱和度的示例:
```css
img {
filter: saturate(200%);
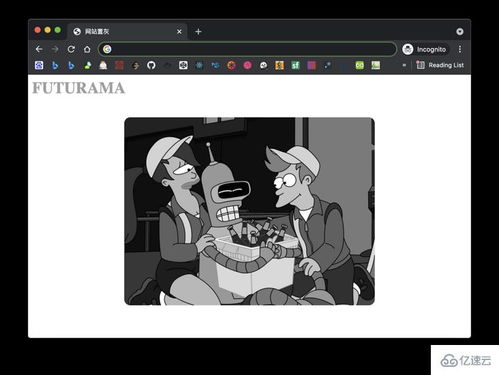
灰度(Grayscale)

灰度过滤器可以将元素转换为灰度图像。以下是一个转换为灰度的示例:
```css
img {
filter: grayscale(100%);
色调(Hue Rotate)

色调过滤器可以旋转元素的色调,改变颜色的外观。以下是一个旋转色调的示例:
```css
img {
filter: hue-rotate(90deg);
CSS Filter 的组合使用

CSS Filter 可以组合使用,以创建更复杂的视觉效果。以下是一个将模糊、亮度和对比度组合使用的示例:
```css
img {
filter: blur(5px) brightness(150%) contrast(200%);
CSS Filter 的兼容性

浏览器支持

CSS Filter 在大多数现代浏览器中都得到了良好的支持,包括 Chrome、Firefox、Safari 和 Edge。然而,对于一些旧版本的浏览器,可能需要使用前缀来确保兼容性。
```css
img {
-webkit-filter: blur(5px) brightness(150%) contrast(200%);
filter: blur(5px) brightness(150%) contrast(200%);
CSS Filter 在实际项目中的应用

图片处理

在图片处理方面,CSS Filter 可以用来创建艺术效果,如复古、黑白、马赛克等。
背景效果

在网页背景中,CSS Filter 可以用来创建动态效果,如渐变模糊背景。
动画效果

通过结合 CSS 动画和 Filter,可以创建丰富的动画效果,如图片的动态模糊过渡。
CSS Filter 是一种强大的工具,它为网页设计提供了丰富的视觉效果。通过合理使用 CSS Filter,可以提升网页的视觉效果,增强用户体验。本文介绍了 CSS Filter 的基本概念、常用过滤器、组合使用方法以及在实际项目中的应用,希望对读者有所帮助。