jquery 选择器, 什么是jQuery选择器
jQuery 选择器用于选择 HTML 元素。jQuery 选择器基于元素的 id、类、属性、元素类型等来选择 HTML 元素。
1. ID 选择器(id): 选择指定 ID 的元素。例如,`$` 选择 ID 为 test 的元素。
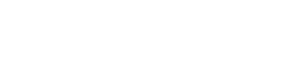
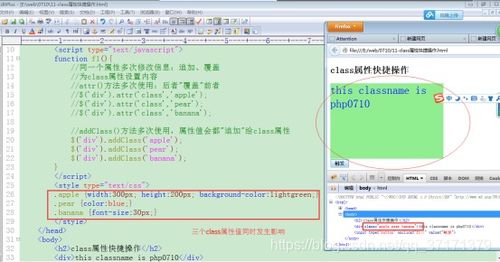
2. 类选择器(.class): 选择指定类的元素。例如,`$` 选择类名为 test 的所有元素。
3. 元素选择器(element): 选择指定类型的元素。例如,`$` 选择所有 `` 元素。
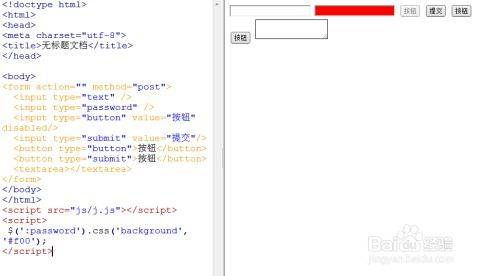
4. 属性选择器(): 选择具有指定属性的元素。例如,`$qwe2` 选择所有类型为 text 的 `` 元素。
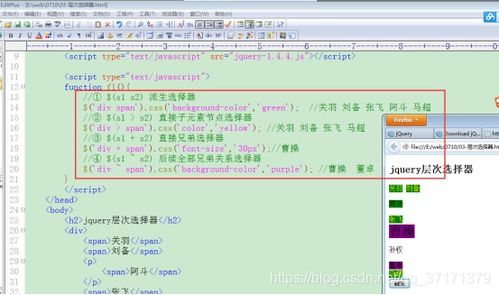
5. 层级选择器: 子选择器(>):选择指定元素的直接子元素。例如,`$` 选择所有 `` 元素的直接子元素 ``。 后代选择器(空格):选择指定元素的所有后代元素。例如,`$` 选择所有 `` 元素的后代 ``。 兄弟选择器(~):选择指定元素之后的同级元素。例如,`$` 选择所有 `` 元素之后的同级 `` 元素。
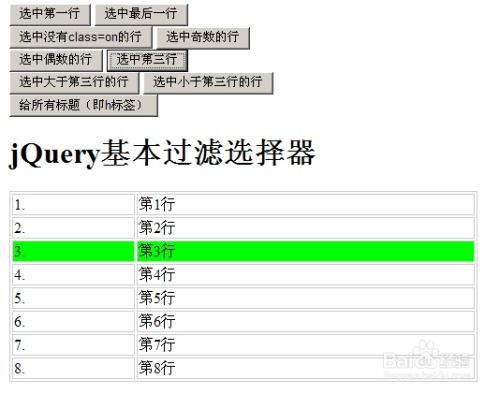
6. 伪类选择器: `:first`:选择第一个元素。 `:last`:选择最后一个元素。 `:even`:选择偶数索引的元素。 `:odd`:选择奇数索引的元素。 `:eq`:选择指定索引的元素。 `:gt`:选择大于指定索引的元素。 `:lt`:选择小于指定索引的元素。
7. 伪元素选择器: `:firstchild`:选择作为其父元素的第一个子元素的元素。 `:lastchild`:选择作为其父元素的最后一个子元素的元素。 `:onlychild`:选择作为其父元素的唯一子元素的元素。 `:nthchild`:选择作为其父元素的指定子元素的元素。
8. 过滤选择器: `:visible`:选择可见的元素。 `:hidden`:选择隐藏的元素。 `:has`:选择包含指定选择器的元素。 `:not`:选择不匹配指定选择器的元素。
这些选择器可以根据你的需求灵活组合使用,以选择特定的 HTML 元素。
jQuery 选择器详解
什么是jQuery选择器

jQuery选择器是jQuery库中的一项核心功能,它允许开发者通过简洁的语法选择和操作HTML文档中的元素。选择器在jQuery中扮演着至关重要的角色,它简化了DOM操作,使得开发者能够更高效地编写代码。
选择器的类型

jQuery提供了多种类型的选择器,包括基本选择器、层次选择器、过滤选择器和属性选择器等。以下是这些选择器类型的基本介绍:
基本选择器

层次选择器

层次选择器用于选择DOM树中的元素,基于元素之间的层次关系。例如,子选择器(>)、相邻兄弟选择器( )、一般兄弟选择器(~)等。
过滤选择器

过滤选择器用于对选择器结果进行过滤,例如:first、last、even、odd、eq、gt、lt等。
属性选择器

属性选择器用于选择具有特定属性的元素,例如:[attribute]、[attribute=value]、[attribute^=value]、[attribute$=value]、[attribute=value]等。
选择器的使用方法

ID选择器

选择具有特定ID的元素,例如:$(\